Hexo+Butterfly的美化·踩坑经验(电脑小白都能看得懂那种)
建站一年有余,踩的坑收获也挺多的了,现在便总结一下美化与避坑经验。
一些优化过程放在了我的置顶文章“建站小记”里面,首先请查看。
基本知识
文件
例如一个文件名flower.jpg,点前面的,叫做文件主名;后面的,叫扩展名。在建站时候,常常遇到以下扩展名:.md(表示Markdown文档) .html(简单理解为网页的元素文件) .css(简单理解为告诉网页怎么排版元素)
小技巧:当你要在两个很近的电脑之间传大文件,不妨接上网线,具体参见网上教程。后缀名还有另一个用处,普通用户上传不了视频,可以把视频后缀名改为随便一个后缀名,比如
animal.mp4改为animal.jpg,之后到网盘里把后缀名改回来就行。
程序
比如说如下的主题配置文件\blog\themes\hexo-theme-butterfly\_config.yml
1 | # copy settings |
其中#后面,就是注释,它并不会被计算机编译,只是告诉大家一些事。然后注意,代码有缩进,留意“enable”前面是不是有些空格?它就是缩进。千万不要随便删或者以后进行美化时复制不全。还有隐蔽一点的,看“enable:”之后也有一个空格。不要以为这是中文冒号,程序里面几乎都是英文冒号,以及其他英文符号。
写博客都是用 Markdown ,语法很简单,可以看看 https://zhuanlan.zhihu.com/p/108697301 。
还有代码编辑器,推荐使用 vscode(全称叫 Visual Studio Code),一开始时英文的,可以下载汉语扩展,网上教程很多而且不难。
及时保存
Ctrl+Z一般代表撤销,时常可以用上。Ctrl+X剪切版本问题,注意兼容,比如说 Butterfly 主题里面时间轴,4.0.0才开始提供。还有就是 Windows7 这种稍老的版本,可以看看我的文章“建站小记”时间轴那块。
程序卡死,实在不行,杀进程。
Tab 与空格不要混用!我一直用空格。
浏览器与搜索引擎
浏览器推荐用谷歌,edge,加载快用着方便,引擎选必应。每次博客整改时候,最好把浏览缓存删了。
不知道别的浏览器有没有查看源代码功能,反正谷歌肯定有,这样有时候复制一些东西不必付费。
找问题时候,https://bing.com 和百度可以同时兼用,别忘了 CSDN ,简书里面可能会有问题的答案。日常使 Bing 就够了。
上传问题
一开始博客好好的,突然一天开始上传时总是弹出spawn failed,多次查资料,总是好了又复发,好了又复发。
尝试1
把根目录的.deploy_git文件夹删掉,然后根目录下Git Bash Here,输入以下命令
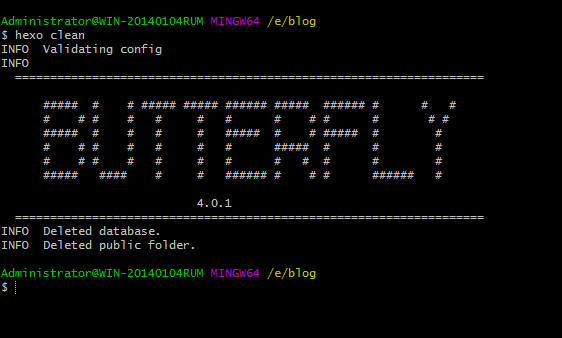
1 | git config --global core.autocrlf false |
然后hexo clean hexo generate hexo deploy即可。
参考: https://www.cnblogs.com/cairbin/p/14957855.html
尝试2
我最初只遇到过第一种情况,渐渐地即使我用了第一种情况也不好使了,后来经常报错显示如Time Out,说明是网络问题,国内限制 Github 的访问。如果不加改动,那每天可能最多只能访问一次 Github,也就是只能传一次,还不一定好用。
应对策略
使用宽带的用户: 下载UsbEAm Hosts Editor by dogfight360,打开之后点击左下角游戏手柄-developer开发者相关-Github.com,之后点一下延时检测,再点一下表格中最上面的一项,最后点应用选中即可。
用手机流量的用户: 不论你是用USB给电脑共享网络还是开热点,如果不好用了,那么,关闭热点,打开飞行模式,再开流量,最后打开热点让电脑连,就能登上 Github,原理是开飞行模式后手机网络IP会变一下。
国内对 GitHub 的 DNS 做了污染,这就像你有个电话和电话簿,电话薄上有污点看不清,打不了电话;但是如果自己背下来电话号也能照样打,所以修改电脑里的 HOST 文件即可正常访问。
目前我采用这种方法上传
因为被报错折磨麻了。。。弃用hexo deploy
每次写完/配置完博客,hexo clean+hexo generate+hexo serve,之后去 GitHub,登录好(登不上就用上面应对策略),删库;之后创建,库名写YourGithubUserName.github.io(跟原来的网站名一样,如果你没绑定自己的域名),把本地新生成的public文件夹内容传上去,就是拖到浏览器里面,每次最多100个文件,可以分着传,但是文件夹以及里面的内容不要乱套。这是肯定能成功的方法,再也不用为一堆奇奇怪怪的报错犯愁了。
更新问题
99%更新成功的方法
看了官方文档,找了各种资料,总结出 99% 更新成功的方法如下:
1 到 https://gitee.com/immyw/hexo-theme-butterfly.git 下载(点击克隆/下载,再选HTTPS,下载压缩包并且解压
2 清空\blog\themes\hexo-theme-butterfly文件夹的内容,把压缩包里面文件放到里面,4.0.1版本应有10个文件,把10个文件放到\blog\themes\hexo-theme-butterfly里面,不要再嵌套文件夹
更新完之后,以前配置如果不进行以下操作将会丢失!!!具体见官方文档: https://butterfly.js.org/posts/21cfbf15/#%E5%8D%87%E7%B4%9A%E5%BB%BA%E8%AD%B0 ,当然,主页图片且赞赏码也会丢失,魔改等等也会被删除,留意备份!
我就是忘了这事,从新配置好久
还有就是建议如果主题太老,建议先别要官方文档这种方法,更新之后好好从新修改,改完后,再按照官方文档方法放一个,因为更改太多
所以发现上面所说的事后,我很高兴
3 hexo clean hexo generate hexo deploy

换评论系统
我更新很大一个原因就是为了换评论系统,之前的 gitalk 真不太好用,想换到 Twikoo 就升级了 之前尝试直接加上Twikoo配置文件,当然这样是失败的
于是进行更新,配置 Twikoo :
文档在这里 https://twikoo.js.org/ ,但是切记,按照手动部署的方法!
我用的腾讯云新账号,后来小年那天给我打电话,幸亏没挂,免费赠一台腾讯云主机
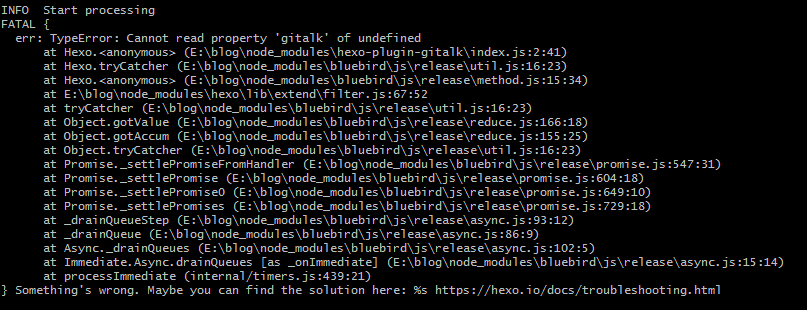
然后,问题来了,报错:

尝试方法,成功:
哪里不对删哪里
于是直接把\blog\node_modules\hexo-plugin-gitalk移动到桌面(万一错了再塞回去,当然,移动到别处除了博客文件夹都可以),上传后成功。以后也遇到过这种问题,再删就好了。
这告诉我们:
1 实践是检验真理的唯一标准
2 不管黑猫白猫,捉到老鼠就是好猫
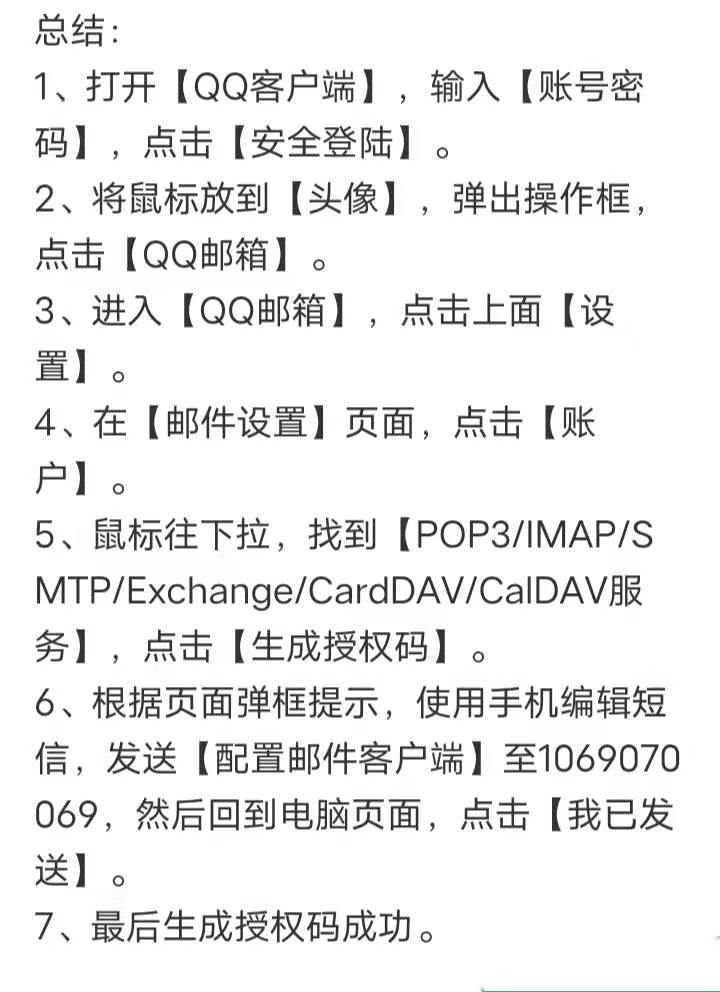
然后再看 Twikoo 官方文档,配置管理面板、邮箱提醒等等,然后获取授权码可以看看下面的图片(来自百度经验)

还有 Akismet 反垃圾,不知为什么,用了总报错,(事实证明是我搞错了,大家想用的放心用)不用了。不过注册页面设计的十分有趣:

博客的美化与运营
遇到问题了
美化时,hexo generate有时报错,虽然有时可以上传,但不建议,因为常常导致渲染出错等等薛定谔的报错 ,排查明白了,实在改乱了,上 https://gitee.com/immyw/hexo-theme-butterfly 复制正确的,把改乱的删了粘贴正确的。
我用旧版本 butterfly 时,看到 mac 这个代码高亮主题挺好看,于是写到配置文件,但是旧版本不支持导致上传之后渲染出错。
多搜索,或者问我也可以,不过不一定解决哈
百度收录
Bing 一直很友好,没配置就把我博客收录进去了。关于百度收录终于找到一个好教程: https://blog.yirenliu.cn/posts/42821/ ,按这个一步步来。
其中有一步是验证,遇到问题,我选文件验证,按照网站提示一步步来:
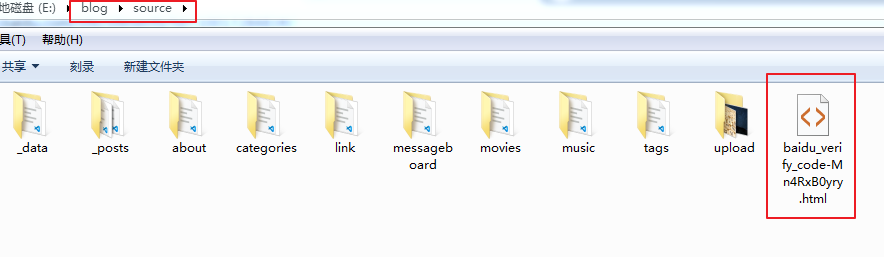
放验证文件(注意位置)

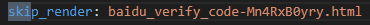
但是 hexo 总是把验证文件渲染了,于是添加跳过渲染(参考 https://www.cnblogs.com/lfri/p/12219608.html)

上传应该看到这个

成功!

音乐、视频、图片与媒体的添加方式
去网易云音乐网站(电脑版),搜到歌后点“生成外链播放器”,复制下来代码,粘贴到 Markdown 文档里
与音乐添加方法差不多,到视频界面后,点击“分享”,复制通用代码粘贴到 Markdown 文档里。
总结 https://guole.fun/ 的方法:
1 blog/source/css文件夹下,新建一个文件,名叫custom.css
2 在站点配置文件blog/_config.blog.yml中,搜索定位到 inject,插入以下内容(往自己的站点配置文件中插入以下代码的第四行,注意缩进):
1 | inject: |
3 在新建的文件中,插入以下代码:
1 | /*哔哩哔哩视频适配*/ |
4 在 Markdown 中,这么写:
1 | <div align=center class="aspect-ratio"> |
注意,BV 号要带上“BV”这2个字母,且整串号与前面的 “=”、后面的 “&” 没有空格
效果:
图片按照![]()总是显示不出来,于是查阅 hexo 官网,按如下方法引入:
打开hexo的配置文件
_config.yml,找到post_asset_folder,把这个选项从 false 改成 true,也就是把资源文件夹打开。hexo new "title"之后自动生成同名文件夹,里面比如说存上test.jpg,Markdown 里面这么写:
1 | {% asset_img test.jpg test %} |
最后的“test”是图片描述,尽量名称、图片描述全用英文。
关于媒体,也就是下载文件功能,还是需要打开资源文件夹,比如说往某篇文章放了个功练习2.doc,之后文章内容里写[你要的文件描述](功练习2.doc),例子见 https://limingbo2008.github.io/posts/downloadpaper.html
如何让博客充满生气?
我博客开始时就感觉特“冷”,不活泼,总结办法:
1 汉语!,比如主页。而且文章中要用到英语的地方,加空格,比如 “我们都知道 successful 的意思” 比 “我们都知道successful的意思” 更好,不显得挤;而且符号比如双引号与文字间也可以加空格,例子见上一个分句。
2 熟知 Markdown 语法,多去 https://butterfly.js.org/posts/4aa8abbe/#%E6%A8%99%E7%B1%A4%E5%A4%96%E6%8E%9B%EF%BC%88Tag-Plugins%EF%BC%89 看看标签外挂,以及代码高亮主题。Butterfly 官方文档至少详细地看一遍。
3 实用 当初我看 gitalk 不限次数就选了它,但是特别麻烦,登录也费时费力,于是改用 Twikoo ,虽然有次数限制,但并无大碍,也没多少人访问啊
4 标题字多一点更好看。还有按照 https://guole.fun 一步步美化,效果更佳,我的本站点就用了很多。