建站小记
主要内容2021年元旦前后,因为已经放了寒假,于是元旦这天决定给自己放几天假。之前看见一篇文章,故想做个博客,一个下午就搭差不多了。
当然也遇到了不少困难,我多求助于Roy,也就是这篇文章的作者。其次就是上百度找资料,Roy还给我了关于主题文档的资料,链接:https://butterfly.js.org (第一次打开是繁体中文,若您不习惯,可以点右下角的齿轮,再点“简”即可)。
可以点击右上角图标,三条横线那个
日记2021
1
于2021年1月3日增添评论功能,但评论需登录GitHub (已弃用,换用Twikoo,无需登录更快捷)
2
注意:需加载一段时间,出现错误是因为未登录所致 (同上)
3
注意:随着文章数的增加,微信等浏览器可能超时而无法访问,请使用其他浏览器进行浏览 (目前已经几乎没有这种情况了)
4
又增添了搜索功能、飘带背景、赞赏码,以及完成GitHub与邮箱的设置。
5
若想发图片或表情,请点小铅笔,且可能要在电脑端进行 (已经换用Twikoo,发送更方便)
6
前路漫漫,刚刚认真看了一遍官方文档,共计13个功能仍未添加,后续会加上的
7
今日加上了许多功能,因 ...
Hexo+Butterfly的美化·踩坑经验(电脑小白都能看得懂那种)
建站一年有余,踩的坑收获也挺多的了,现在便总结一下美化与避坑经验。
一些优化过程放在了我的置顶文章“建站小记”里面,首先请查看。
基本知识文件例如一个文件名flower.jpg,点前面的,叫做文件主名;后面的,叫扩展名。在建站时候,常常遇到以下扩展名:.md(表示Markdown文档) .html(简单理解为网页的元素文件) .css(简单理解为告诉网页怎么排版元素)
小技巧:当你要在两个很近的电脑之间传大文件,不妨接上网线,具体参见网上教程。后缀名还有另一个用处,普通用户上传不了视频,可以把视频后缀名改为随便一个后缀名,比如animal.mp4改为animal.jpg,之后到网盘里把后缀名改回来就行。
程序比如说如下的主题配置文件\blog\themes\hexo-theme-butterfly\_config.yml
1234567# copy settings# copyright: Add the copyright information after copied content (複製的內容後面加上版權信息)copy: enable: true copyrigh ...
怀念我的祖母
高二下学期第一次考试,在我回家电询并质问为何没修好屋中的灯时,听闻祖母亦过世矣。得知消息后我挂掉电话,坐在椅子上面弯下腰去,待了数分钟后,终有了思考能力。
最近一次去祖母家时,祖母不同于往日所表达的她的观点:不相信祖父的去世,而是近乎半日的呼喊,抑或是称之为无奈地呼唤;而另外半日,估计是对我来看望感到欣慰:否则还是整日的哭喊吧。她恨天————把这个家拆散;恨不公————为何一个人,对街坊邻居总是很热忱的人,对家里无限关怀的人为何去世。那天下午到晚上的时候父亲暂时去探望弟弟,祖母的哭声愈发凄厉起来。我从没见祖母哭过。即使我小时基本在祖父母家被抚养。那天祖母感冒了,在父亲走后发了作,也幸好我在边上在她指导下把馄饨煮了一下(我不好把握两个人吃的量),问父亲,父亲说还发烧的话就让我去附近诊所找医生(虽然最后并未变严重)。临走前祖母几近乞求让我留下来一会,我想,这也不是以后看不到了,我尽量会经常来:自祖父去世后,我探望的频率有了一定增高;之后我也是这么说的。但第二天我要上学,我是可以待一会,但我先说我需要走,让其心里有预防后,待一会便离开。 走前应她的要求给他打了王的电话,这个人是祖母的小学同学 ...
2024
元旦之后有考试,便把写“年度总结”这事耽搁了。又是一年过去了呢。今年若让我选出一个年度汉字的话,我会选 忘 这个字吧。
高一时,我还能因为初恋的离开而泪流满面;渐渐地,我哭的次数少了。当我遇到悲伤的事时,才又回想起我初恋的事;我读恋爱小说,看恋爱番,心动的感觉,那种心头一暖的感觉,没有了;我听一些音乐,比如《你的名字》里面的,也只有一些激动的心情。往常,我会哭的吧?;我似乎要成为一个无情无义的人,只是因为时间带走了太多记忆。
我的脑海中,关于爷爷跟初恋的事越来越少了,这是我阻止也阻止不了的。
今年市运动会(2024.6.3),我想,我是不是可能再见到她一面。但当天我了解到他们学校午休时学生外出得刷卡。看来,这一个希望也是没有了。有时事情就是这样,最后一眼都没来得及看一看。
后来听奶奶说,爷爷从诊断到去世,仅仅就是半年。一个好端端的,健康的老人,就这么去世了。学校任务也多,我不能想去看就去看,我尽量抽出时间看看祖父。诊断后确实爷爷病了一阵子,后来我认为,这恢复的还行!也能买菜,隔两天送奶奶去医院透析(糖尿病导致的,并非绝症),都能干。可能到了后来,身体状况就下来了,我去看的那次,状态好也 ...
怀念我的祖父
10月2日,早上6点08分时,手机铃响了起来。电话那边,是父母让弟弟转告给外祖父母、我的,爷爷去世的消息。父亲说,奶奶让他亲自来告诉。
彼时,我刚刚起床,困得不行:1号晚上,我刚从爷爷家离开,奶奶就给父母打视频电话,说她看爷爷状况不好,便问要不要去医院,爷爷说去。父母也赶到爷爷家收拾住院所需的物品。
当我回到家后才得知这个消息,便有些懊悔要是多待一会或许可以帮上一些忙。弟弟在电话那一头说,你要是不走,爷爷更不会去医院了。
那天晚上,我哭得后悔:也没多趁爷爷身体还可以时陪爷爷说几句话。国庆假前一天晚上父亲嘱咐我也告诉弟弟,说去看看祖父,病情似乎恶化了,过两三个月可能昏迷,不太能讲话了,你去看看,把想告诉的都告诉告诉。此时我还想,不能吧,前周、每一周,我去看他,我还是觉得挺好的。
当时看望时,我寻思祖父祖母好像还没喝过奶茶,上网买了无糖的2杯、有糖的1杯。爷爷说,喝得往外冒————当时我觉得,是不是老年所导致的。等到1日晚上时,回想起这件事,理性的分析与思考如何解决已经没有了,取而代之的是后悔————怎么没早点知道问题的严重性呢?
甚至,也是在那天晚上,我才明白,爷爷所患的,正是癌症。我一 ...
2023
跨年那天所写又是跨年时。上小学时,对公历跨年并不太在意,那时高兴的日子似乎永远过不完似的;到了初中,31号这天晚上就回忆回忆今年发生了什么事,也觉得没什么写的必要。
但今年,2023,我想留下一些痕迹。
在纸上简单勾画了一下脉络,那就开始写吧。有些事情可能并不是今年发生的,由于初中毕业了,一并写下。
今年1月时候,我还是个 很反 的人。我也不知当年 (具体来说,是2022年上网课时)我哪儿来的勇气,班主任明文禁止组学生之间的 QQ 群时,我偏偏想组一个。不因为别的,只是我认为学生之间在老师的群里说话不方便,后来我又在群里组织了开腾讯会议写作业的活动。我仍然记得当时在有老师的群里发出老师网上讲课的错误时,鸦雀无声。当然这也不是怪我情商低(其实本身也不高),或许当时我就是想让班主任出丑。
我的,初中班主任,是有着两面性的人。这是我所能给予她最高的评价了。
她严厉。没错。你不写作业,你不肯思考问题,只有找家长。但我,说实话,我真是被逼到走投无路的境地的。
小学时我就是班里的前几,语文更是最高分没断过。我不想说我的学习态度有任何问题。即使是小学的网课(2020年左右?疫情刚刚爆发是,当初中心在 ...
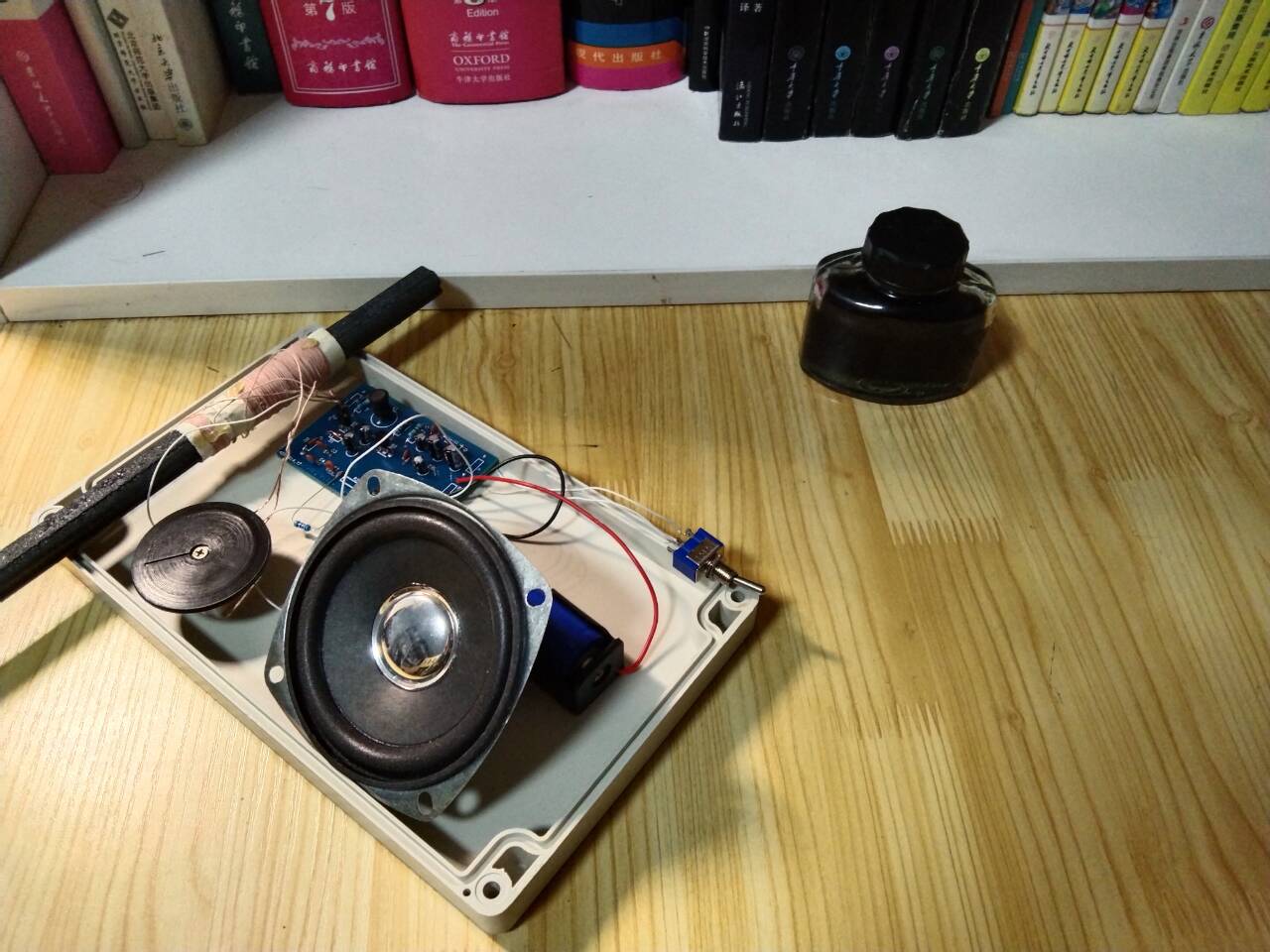
小白上手无线电
本文主要讲述我接触无线电的经历,以及一些小建议。其实与其说这是无线电,不如说这是做收音机:我还没涉及发射信号。请注意在大部分国家和地区操作无线电台需要取得相应资格证。
摸索当时小学4,5年级。智能手机正在流行(智能机与按键机的换代期),我也开始接触手机百度-想找什么,都能找到。 (虽然我现在使Via+Bing,一般浏览器广告很多)经常周末看百度自制一些小东西,做了不少新奇玩应,比如小手电筒等等。最后,搜到了矿石收音机。为什么说最后?因为我一直没弄明白怎么做,又很上头,便一直试验。
当时我除了能够分清导体与绝缘体之外,什么基础都没有,自然干了不少现在看起来奇怪的举动,例如做中波矿机就缠了四五圈线圈做了很多次都没成功。后来我尝试第一次网购买了点二极管—1N60P肖特基二极管,当然那是我并不知道肖特基为何物,第一次自己取快递还是挺刺激的。后来也买了漆包线,由于嫌麻烦没架天线,结果肯定是不响。
看书我开始读一些书,不再漫无目的试验了。我家有本大厚书《千万个为什么》,注意不是十万,台湾人写的,翻译成简体字,我之前读了一些章节,之后我开始读无线电篇。这本书对我之后的理科学习生活产生很大影响。后 ...
捉猫
本文的目的在于科普一下网页的相关知识,如果深究,iframe 这种现在基本不用了,感谢评论区朋友的指正(现在因为没明白更新后的评论区怎么用,移除了评论区,若有问题欢迎邮箱、QQ联系)
原理网站有前端和后端相互支持(当然本站用 GitPage 没有后端)。简单说一下前端,用户可见的界面叫前端,有三个技术
HTML 标记语言,即网页内容
CSS 布局,定义 HTML 元素怎么显示
JS 控制网页行为
1234567891011HTML 通过一个个标签组成,比如下面的例子<img src="url" /> 它可以引入图片<h1>一级标题</h1> 它是标题<iframe src="URL"></iframe> 它可以引入<a href="example.cn">This is a link</a> 它可以写链接,如果你把它发微信里面,有“奇怪”的事情发生博客支持解析 HTML
以上若有错误,还请斧正。
开始于是 ...
下载小程序中视频的方法
简单说原理信息传输的开头下载不到,结尾到小程序也下载不到,那只能从中间下载,中间数据以数据包的形式传输,因而这种下载方式又叫抓包。抓包工具有很多,Fiddler 比较简单。
软件准备微信因为最新版电脑微信已经不能抓包了,因为它对数据包做了加密,首先卸载电脑里的微信,卸载微信教程,然后再下载版本稍老一点的微信,点我下载老版本微信,之后安装。
Fiddler点我下载Fiddler,之后安装。
开始下载
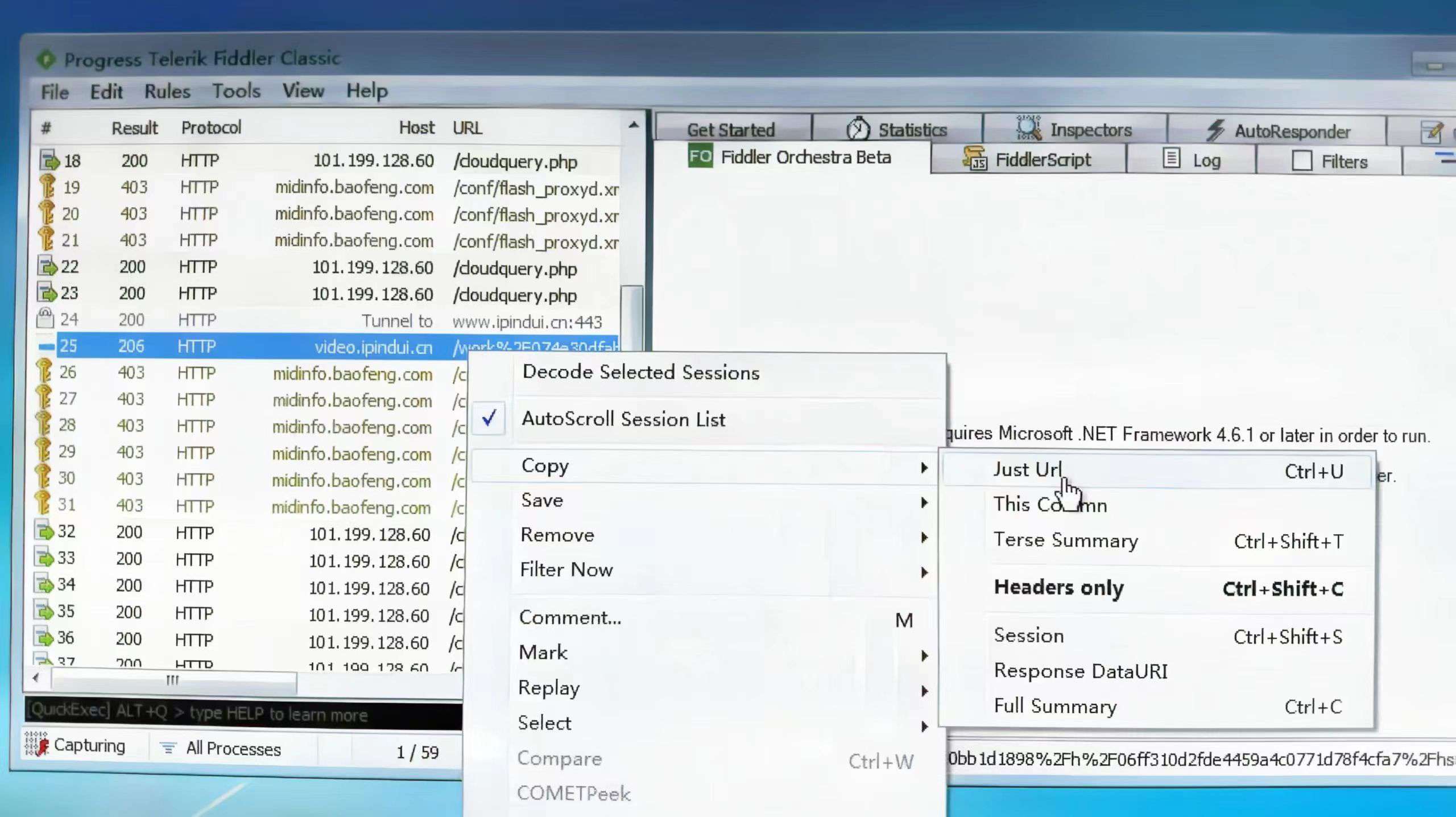
打开 Fiddler,
把微信打开,并打开小程序,播放视频
可以看见 Fiddler 里面出现这种蓝色的图标开头的一行,如图所示。
找到后右键-copy-just url
打开浏览器,访问刚才复制的链接即可下载
给同学一些文件
为何在这发而不是班级群,当你看到这两次考试的排名表你就会明白,是减了个没减的双减所迫不让发名单点我下载8.8四月调研成绩
点我下载8.8五月调研成绩
点我下载动能和势能作业
点我下载二力平衡练习1
点我下载二力平衡练习2
点我下载功练习1
点我下载功练习2
点我下载功率练习1
点我下载机械能及其转化作业
点我下载摩擦力作业1
点我下载摩擦力作业2
点我下载牛顿第一定律1
点我下载牛顿第一定律惯性习题2
1点击下载。